Public teams!!
It's finally here, public teams are live in production 🎉! You can now look at other user's teams and lineups by clicking on them via the rankings page.
In addition to this we have made several improvements in the infrastructure ⚙️ which should improve performance and a more stable experience. You can read the full change log at the bottom of the article (can't fathom why you would want to do that unless you're a true geek like me!).
We remind you that the next tournament Players Championship (starting on the 19th of February) has a short transfer window. Try to get your trades in after the Welsh Open is finished and before the first match in the Players Championship.
 |
|---|
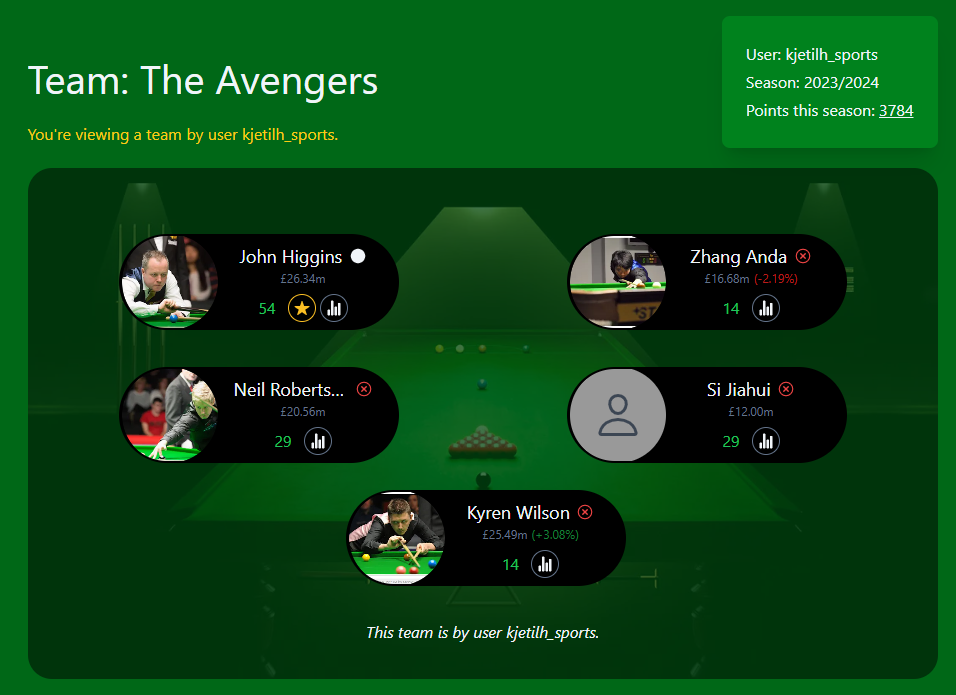
| Example of viewing a team belonging to a different user. |
 |
|---|
| Rankings check-in, here's the current top 10 during the Welsh Open. |
Updates since last post:
Here are the last updates since the last post from 22nd of December 2023:
- Public teams!!!
- fix: avoid throwing errors when player values for previously completed tournament has not yet been generated
- generate user display names on the server
- modals: show live points with green text color
- new error page
- reduce layout shift for desktop by using bowser to detect screen-size on the server
- player statuses: always check qualification events for player status due to heldover matches
- posts: linking tournament names to tournament pages
- tournament page: prettified and more info
- show all times on the site in GMT (London time)
- fixed picture quality for player images after underlying data provider changed host
- change team name via modal instead of inline field
- performance: parallelize asynchronous calls
- updateLastActivityForUser() running without await (non-blocking)
- navigation: active style for active items
- hide empty player box on mobile if tournament has started
- friendlier error messages
- modal: use more space on mobile
- improved observability
- fix broken links
- seo: sitemap
- navigation: fixed menu order on mobile
- fix: use
<a>instead of<Link>when links are pointing to non-pages - navigation: link directly to current ranking and player pages for improved performance when clicked
- posts: get posts asynchronously (slight performance improvement during build)
- player picker: spinner when loading players
- spinner in buttons during loading for several actions
- cookie banner uses optimistic update
- redirect to /team after sign-in
- sharp for image optimizations
- all pages uses
<Suspense>with server components to improve page load speed - fixed hydration errors due to LastPass
- fix redirect after team creation
- use server actions for auth, cookie banner, team and user manipulations
- user session management is handled on the server
- several components utilizes server-rendering improving performance:
- modals
- profile image
- cookie banner
- navigation
- team
- fully migrate from Pages Router to App Router
- full refactor of the teams page
- more server-rendering: improves performance
- better composition: improves DX and page load speed
- improved responsiveness
- stability changes: use more cache() and de-dupe fetch calls